Мини апп ажиллах зарчим

Бэлтгэл ажил
- Мерчант өөрийн вебсайт эсхүл ашиглах бүтээгдэхүүнд Голомт банкны E-Commerce-г холболт хийж төлбөрийн шийдлийг SocialPay-ээр төлөх боломжтой болгож холболтыг хийнэ.
- Мерчант өөрийн байшуулах мини апп-н URL холбоос болон мини апп-аар дуудагдах бүтээгдэхүүн, үйлчилгээний лого-г Голомт банк талд өгсний дараагаар туршилтын эрх авч “SocialPay” дээр байршуулагдсан ҮАТ орчин дахь миин апп-г дуудаж ашиглана.
- Webtoken болон E-Commerce Deeplink хөгжүүлэлтүүдийг мерчант өөрийн back-end талд веб дээр хөгжүүлнэ.

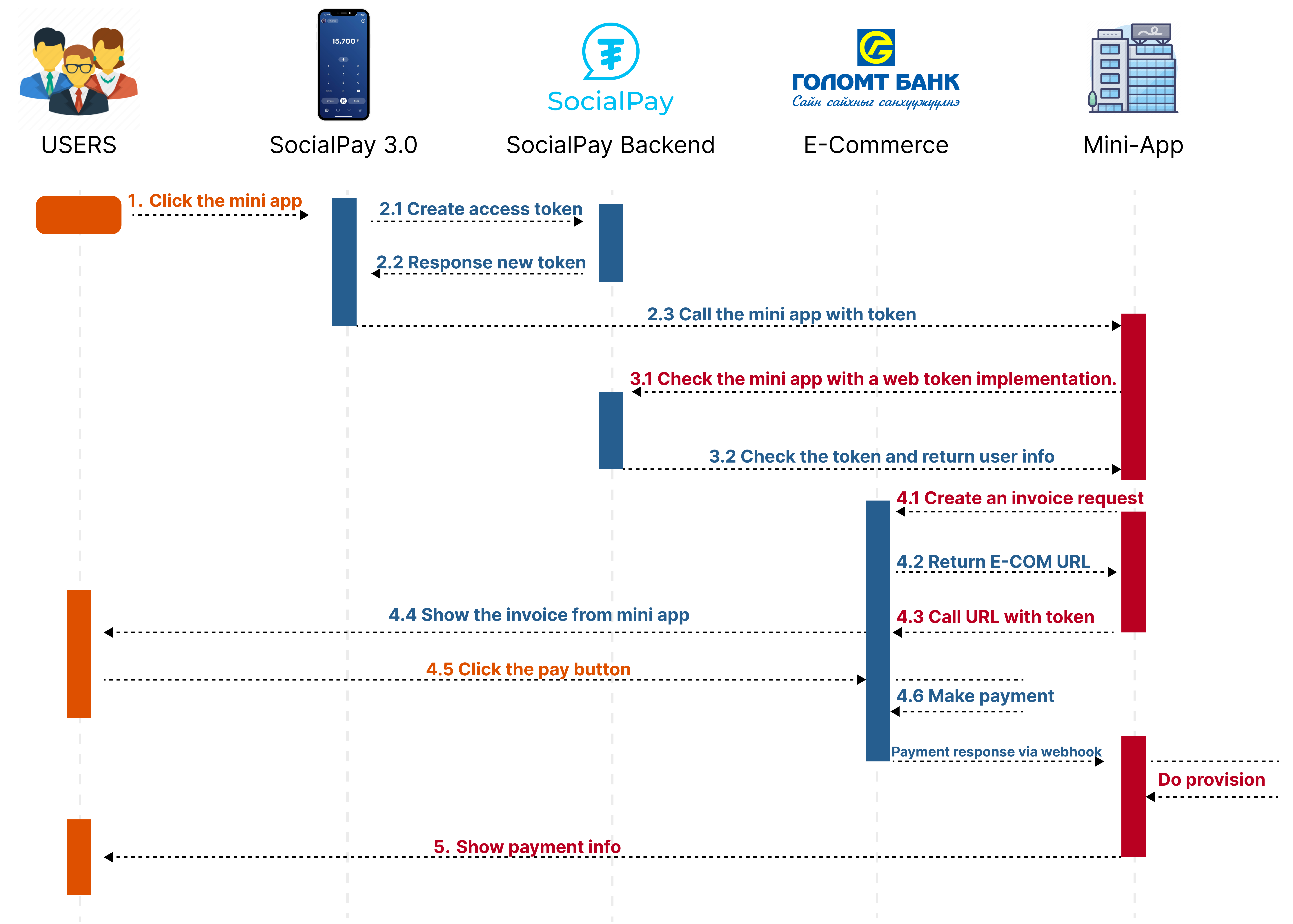
Зургийн тайлбар
- Харилцагч SocialPay application дээрх miniapp цэс рүү орох
- SocialPay талаас харилцагчийн сонгосон miniapp -д зориулан unique token үүсгэх
- Үүсгэсэн токеноо тухайн Miniapp – ийн вебийг дуудах үед web url дээр параметер байдлаар дамжуулах
- 3.2 дээр байгууллагын веб дуудагдсаны дараа токенийг SocialPay систем рүү дамжуулж харилцагчийн мэдээлэл авах
- 4.2 дээр MiniApp дээрээс ecommerce худалдан авалт хийх тохиолдолд ecommerce system рүү хүсэлт шидэж invoice болон веб url авна
- 4.6 дээр Ecommerce веб дээрээс төлөх товч дарах үед SocialPay deeplink дуудаж төлөлт хийх